3. Platz beim SDaCathon - Hackathon!

Am Wochenende vom 23. April - 25. April 2021 fand erstmalig der SDaCathon statt. Der erste Tag begann mit der Eröffnungsveranstaltung um 16 Uhr, bei der die Challenges, die Juroren und die Mentoren, sowie der organisatorische Ablauf des Wochenendes vorgestellt wurde.
Anschließend formierten sich die Teams aus über 100 Teilnehmern, um ihre Ideen zu konkretisieren und weiterzuentwickeln. Die Teilnehmer hatten drei Challenges zur Auswahl:
1. die visuelle Challenge
2. die datengetriebene Challenge
3. die Datenschutz Challenge
Das Team "DigiTecten"
Zusammen mit unseren langjährigen Projektpartnern und Freunden von der ISB AG aus Durlach bildeten wir das vierköpfige Team der 'DigiTecten'. Völlig unerwartet belegten wir den 3. Platz in der Gesamtwertung!
Die Challenge
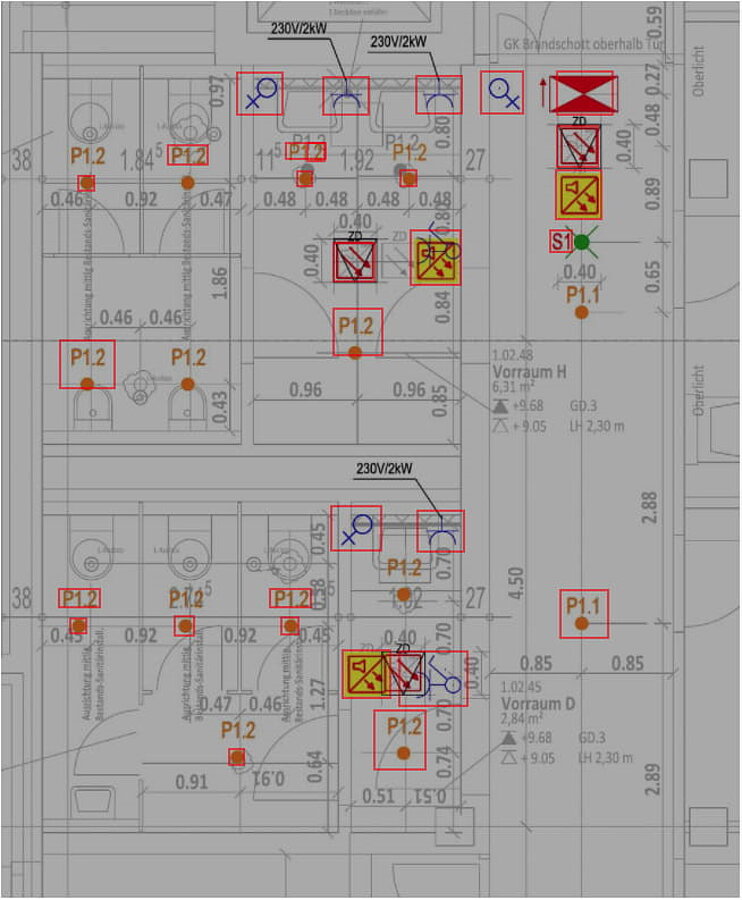
Das Team wählte eine Aufgabe aus der Gruppe der visuellen Challenges, bei der es um die Analyse von Bauplanzeichnungen ging. Auf Bauplänen werden verschiedene Piktogramme verwendet, die unterschiedliche, für den Bau benötigte, Komponenten kennzeichnen. So gibt es zum Beispiel Piktogramme für Steckdosen, Warnmelder oder Lampen.
Da die entsprechenden Baupläne oft sehr groß und unübersichtlich sind ist es hilfreich, wenn diese Komponenten im Bauplan kenntlich gemacht und automatisiert gesucht und gezählt werden könnten. Das Team wollte diese Aufgabe automatisieren und den potenziellen NutzerInnen der Baupläne eine einfache Möglichkeit geben, eigene Pläne hochzuladen und zu analysieren.
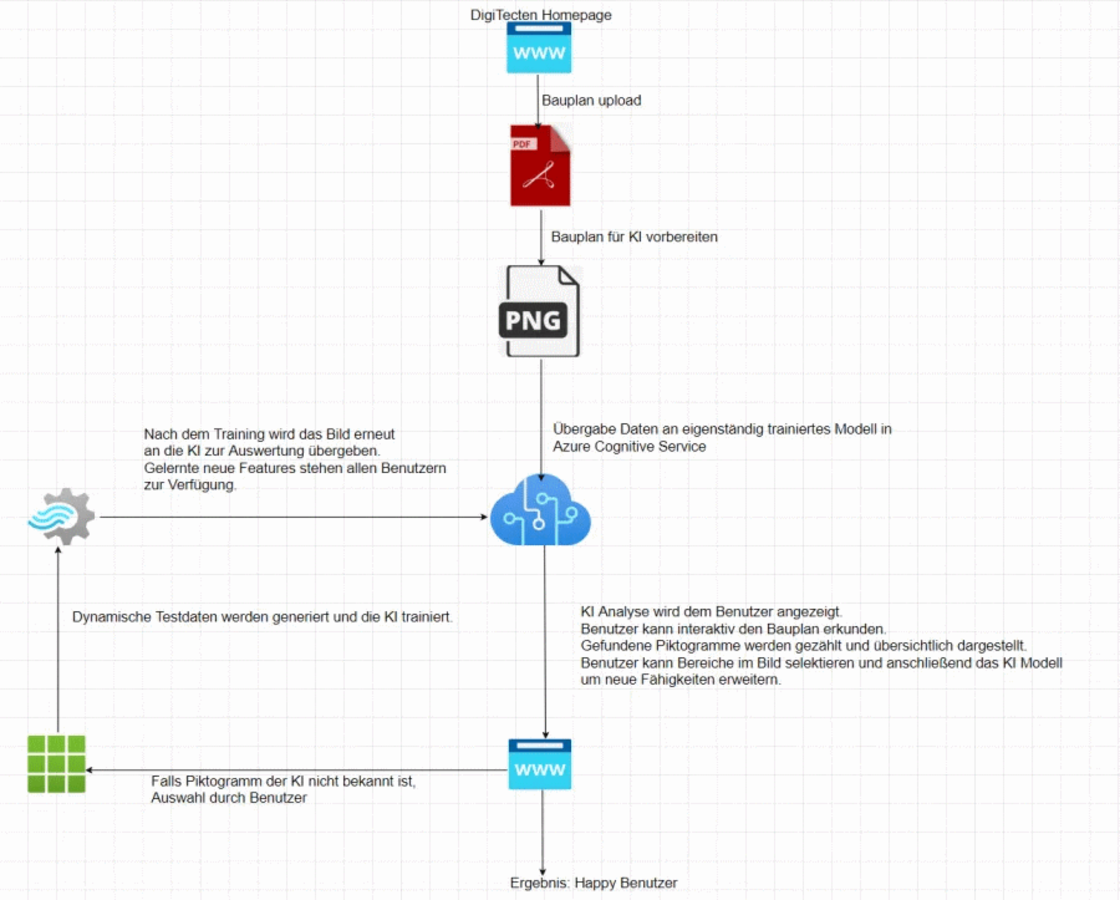
Unser Ansatz

Um Piktogramme in den Bauplänen zu erkennen, wurde ein neuronales Netz mit zufällig generieren Bauplänen trainiert. Die generierten Baupläne bestanden dabei aus zufällig ausgewählten Hintergrundgrafiken, die keine relevanten Elemente enthielten, sowie zufällig platzierten Piktogrammen, die später vom neuronalen Netz erkannt werden sollten. Die zufälligen Hintergründe wurden verwendet, um Overfitting - in diesem Zusammenhang das Erkennen von nicht farblosen Bereichen anstatt von interessanten Piktogrammen - zu verhindern.
Die generierten Trainingsdaten wurden in Azure CustomVision hochgeladen und dort automatisiert in ein Bilderkennungsmodell überführt.
Über die Azure CustomVision API wurde anschließend mit einem eigens hierfür entwickelten JavaScript Frontend eine Möglichkeit geschaffen, PDF Dateien über eine Weboberfläche hochzuladen, zu analysieren und erkannte Bereiche hervorzuheben.